
- FIND QUESTION ANSWERS WITH HTML INSPECTOR HOW TO
- FIND QUESTION ANSWERS WITH HTML INSPECTOR INSTALL
- FIND QUESTION ANSWERS WITH HTML INSPECTOR CODE
Is there any solution for next update? I will buy Pro/Paid version once such problem was solved.
FIND QUESTION ANSWERS WITH HTML INSPECTOR CODE
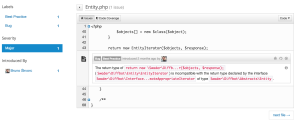
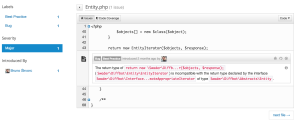
After opening the Elements box, use the Inspect tool ‒ the cursor icon at the top left of the panel ‒ to highlight the source code element you want to change.Please see the source code below, the “answer” array stored correct answer with value “”, and wrong answer with value “”:.Right-click anywhere on the web page and select Inspect to open the Developer tools.Open Google Chrome and go to a website.The DOM panel enables simple text modification. This way, you can edit text and its style elements, such as font weight, size, and color. To change a page element, you need to alter the page’s CSS or HTML source code.
FIND QUESTION ANSWERS WITH HTML INSPECTOR HOW TO
The following sections will provide in-depth information on how to perform common Inspect Element tasks. We recommend clearing the browser cache regularly to ensure you’re viewing the original appearance of the web page. You can use Inspect Element to change, delete, or hide site content and check CSS classes.

The inspect element tools will open and automatically highlight the source code of the selected element. To inspect a specific element, right-click on it and choose the Inspect option.

Click on the three vertical dots on Chrome’s top menu bar, choose More tools, then select Developer tools.

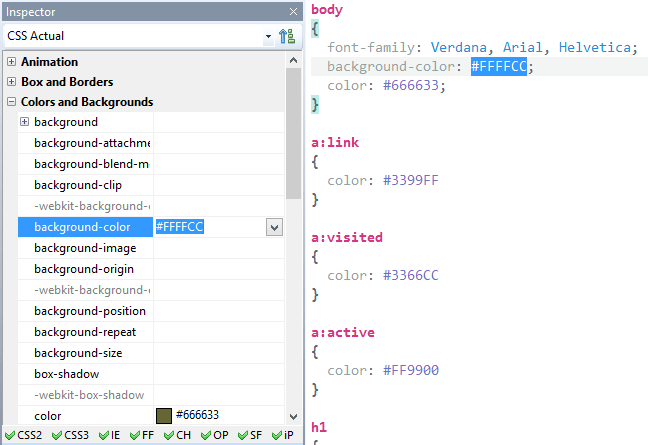
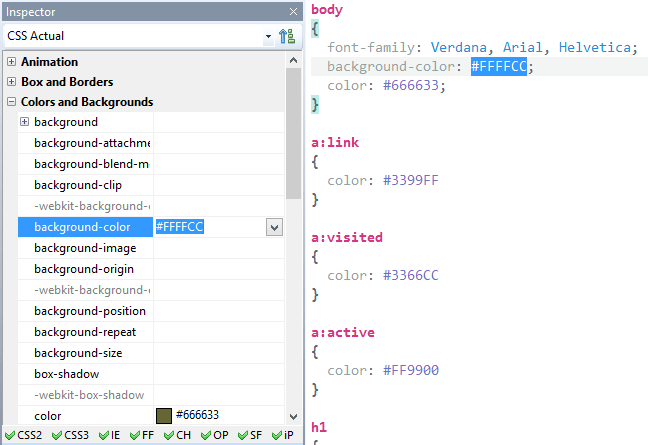
The Inspector will appear at the bottom of the browser window, like the screenshot below. With an element selected: Right-click an element on a web page and select 'Inspect'. Here’s how to open Inspect Element using Google Chrome: For Chrome, click Menu > More Tools > Developer Tools or use the equivalent keyboard shortcut, or. It appears at the button taskbar of Developer Tools. What you can see and edit in an Inspector window depends on.
Console – displays logged messages and runs the JavaScript code. Focused Inspectors only ever display the properties of the items you opened them for. It is located in the middle section of Developer Tools, under Styles. CSS panel – allows you to change, add, and remove CSS properties to modify the style rules of a web page. It is located at the top taskbar of the Chrome Developer Tools. FIND QUESTION ANSWERS WITH HTML INSPECTOR INSTALL
To install and use via the command-line, you.
Elements/Document Object Model (DOM) panel – contains the page’s DOM tree and provides access to the Hyper Text Markup Language (HTML) source code. Below is a brief description of the install methods, and then I’ll explain an even better method to get it to run on any website, remote or local. It is a panel that comes with the Inspect Tool, and it comprises three main parts: How to Inspect Element Using Chrome Developer Tools?īefore exploring the Inspect Element tool in Google Chrome, it’s essential to know about the Developers Tools. This saves time and makes communicating with clients more efficient. The tool also lets you preview the appearance of a web page on a desktop computer or mobile device. Designers – help modify a site’s design and see the changes before implementing them. Customer support agents – helps when assisting web developers in pinpointing and fixing a website error. Digital marketers – lets you check a competitor’s search engine optimization (SEO) efforts, website metadata, targeted keywords, and Google index status. Manipulating a page using Inspect Element is quicker than photo editing software. Content writers – the Inspect Element feature lets you omit sensitive information from a web page before taking a screenshot. You can also use Inspect Element to find errors or bugs on a site. Web developers – you can test the code you’ve written and interact with it on a web page. The Inspect Element feature is valuable for many use cases, especially for: Temporary editing ‒ allows you to tweak page elements without making permanent changes to the code. Debug diagnostics ‒ helps website maintenance as it can check whether a site contains broken code. 
Layout testing ‒ lets you test different website layouts. CSS live-editing ‒ allows you to make edits in the CSS panel and see the changes in real time. Here are several things you can do with it: The Inspect Element feature offers many benefits to users. How to Inspect Element in Other Browsers. How to Inspect Element Using Chrome Developer Tools?. Why Do You Need to Inspect Web Elements?.








 0 kommentar(er)
0 kommentar(er)
